
הולדתו של האתר הרספונסיבי
זוכרים מה היה פעם עד תחילת שנות ה-2000, כשעוד לא היו טלפונים חכמים או טאבלטים? בבית ממוצע היה מחשב יחיד שהיה מחובר לאינטרנט, ורק בו גלשו באתרים השונים. בוני האתרים היו בונים כל אתר באופן שיתאים למחשב הביתי, בד"כ לרזולוציה של 1024X768 או 1280X720, תלוי בשנה עליה אנו מדברים. גם בעסקים הדבר היה דומה, שימוש במחשב בלבד להצגת אתרי אינטרנט.
אבל מאז כניסת הטלפונים החכמים לחיינו, עולם פיתוח האתרים השתנה. היה זה האייפון הראשון ויחד עימו סמסונג גלאקסי הראשון שהובילו את המהפיכה של הטלפונים החכמים. בנוסף לשיחות טלפון, איפשרו הטלפונים החכמים גלישה באתרי אינטרנט, ולפתע ניכר היה שהרבה אתרי אינטרנט אינם נראים עליהם טוב. הבעיה המרכזית היתה ברזולוציה: אתרי האינטרנט שהותאמו למסכים רחבים, פתאום הוצגו רק חלקית על מסך הטלפון החכם, וכדי לצפות בכל רוחב המסך, נדרש היה הגולש לגלול את המסך לצדדים, פעם ימינה כדי לראות את חלקו הימני של האתר ופעם שמאלה כדי לראות את חלקו השמאלי. חוויית הגלישה באינטרנט על מכשיר הטלפון היתה משמעותית ירודה יותר מאשר חוויית הגלישה על המחשב.
על מנת להתמודד עם כניסת הטלפונים החכמים לעולם והצורך בהצגת אתרי אינטרנט מותאמים להם, בתחילת הדרך היו מקימים אתר נוסף לצד האתר הרגיל של האתר, אתר מותאם לסלולר. לא מדובר באותו אתר שהותאם לסלולר, כי אם באתר אחר לחלוטין, שרץ עם קוד אחר (גם אם תוכנן להראות דומה). ברוב המקרים, האתר המותאם לקה בחוסרים מבחינה פונקציונאלית, כיוון שכשפיתחו אותו לא פיתחו את כל היכולות הטכניות שיש באתר הרגיל. לכן, עם הכניסה לאתר המותאם לסלולר, ברוב המקרים ניתנה האפשרות לעבור ממנו לאתר הרגיל בהקלקה על קישור, באופן שיאפשר לגולש לבחור: או אתר מותאם לסלולר שנוח לו לגלישה, אבל ללא כל היכולות המלאות שלו, או אתר שאינו מותאם וממש לא נוח לגלישה בסלולר, אבל עם כל היכולות המלאות שלו. בשני המקרים, מדובר על פגיעה בחוויית המשתמש באתר.
אבל אז, העסק החלק להסתבך. לפתע, החלו לצוץ גרסאות מתקדמות של הטלפונים החכמים, שהגיעו עם רזולוציות גבוהות יותר. לצידם, גם החלו לצוץ בשוק מכשירי טאבלט ומיני טאבלט, שלהם בכלל רזולוציה שונה. עבור מכשירים אלו, לא רק שגירסת האתר הרגילה לא נראתה טוב, אלא גם גירסת הסלולר לא נראתה טוב.
העולם הבין כי גירסת אתר אחת למחשב ואחרת לסלולר היא בעייתית. גם מהסיבה של הצורך בהקמת שני אתרים נפרדים שברוב המקרים אינם כוללים יכולות זהות, אבל בעיקר מהסיבה שיש בעיה בניראות על פני המכשירים השונים. אתר מותאם לסלולר כבר אינו פתרון מספיק טוב וצריך למצוא פתרון חלופי. הפתרון המתאים היה להקים אתר רספונסיבי.
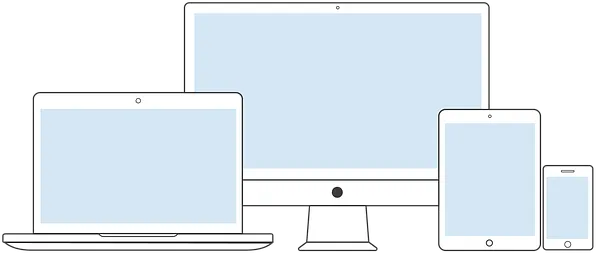
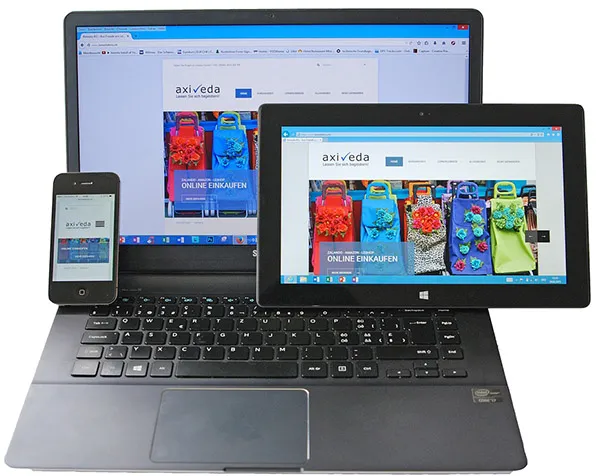
היום, אנו חיים בעידן של ריבוי מכשירים היכולים להציג אתרי אינטרנט וריבוי רזולוציות שונות אפשריות לתצוגת אתרים. מבחינת מכשירים, נוכל למצוא מגוון רחב של מכשירי טלפון חכמים, מיני טאבלטים, טאבלטים, שעונים חכמים, מחשבים ניידים ומחשבים נייחים. גם מבחינת הרזולוציות, טווח הרזולוציות יכול לנוע מ- 320x200 במקרה של מכשירי אייפון 4 הישנים, המשך ברזולוציות גבוהות של 1920x1080 במסכים המציגים איכות Full HD וכלה במסכים סופר חזקים ברזולוציות של 4K, 8K או אף גבוהות יותר. נוסיף לכל זה את העובדה שמכשירי טלפון חכמים אפשר להחזיק לרוחב או לגובה, והגענו למאות תצורות מסך שונות. כלומר, העולם צעד מתצורת מסך יחידה (מסך מחשב) לריבוי תצורות (מסכים שונים ברזולוציות שונות). אתר רספונסיבי הוא אתר שידע לתת מענה הולם לכל התצורות האלו.

מה זה בכלל אתר רספונסיבי?
כאמור, בעבר היו מתאימים אתרי אינטרנט ל-2 מצבים: מחשב שולחני ומכשיר סלולר. אך עם התפתחות הטכנולוגיה שהביאה עימה מגוון תצורות עשיר במיוחד, נעשתה חשיבה מחדש וההתאמה היום כבר אינה מבוססת מכשיר (מחשב או סלולר) אלא מבוססת רזולוציה. התאמה שכזו מכונה "התאמה רספונסיבית" ואתר שנעשתה בו התאמה שכזו מכונה "אתר רספונסיבי".
רספונסיבי, משמעותו "מגיב", וכך גם האתר, מגיב לכל תצוגה שונה בהצגת הנתונים מעט אחרת. לדוגמה, אם המסך רחב מספיק ומאפשר זאת, יוצג תפריט לרוחב, אך אם אין מספיק מקום לתפריט רוחבי, יוחלף התפריט הרוחבי ב"תפריט המבורגר" שהוא תפריט שנפתח בלחיצת כפתור (נקרא המבורגר בשל האייקון שמתאר אותו כ-3 פסים זה מעל זה, כמו ציור של המבורגר). דוגמה נוספת היא בחנות אינטרנטית בכניסה לעמוד קטגוריה המציג רשימת מוצרים, כאשר במחשב שבו יש מסך רחב יוצגו 4 מוצרים בשורה, בעוד במכשיר סלולר שמוחזק לרוחב יוצגו 2 מוצרים לשורה.
כאשר בונים חנות וירטואלית רספונסיבית או אתר אינטרנט רספונסיבי, מתכננים אותו מראש להתאים לכל רזולוציה. לדוגמה, אפשר לתכנן כי בעמוד הקטגוריה של החנות האינטרנטית ממקודם, עד רוחב מסך של 600 פיקסלים יוצג מוצר אחד בשורה, בין רוחב של 601 פיקסלים ל-800 פיקסלים יוצגו 2 מוצרים בשורה, בין 801 פיקסלים ל-1200 פיקסלים יוצגו 4 מוצרים בשורה, וב- 1201 פיקסלים או יותר יוצגו 6 מוצרים בשורה. יתרה מכך, המוצרים יוצגו באופן שינצל את רוחב המסך בצורה מירבית: ברוחב של 700 פיקסל, כל אחד מ-2 המוצרים בשורה יתפוס 350 פיקסלים (התמונה של המוצר תותאם במידות לרוחב 350 פיקסלים), וברוחב של 780 פיקסלים, כל אחד מ-2 המוצרים יתפוס 390 פיקסלים.
סרטון קצר שמדגים יפה מהו אתר רספונסיבי:
איך בודקים אם אתר הוא רספונסיבי?
כדי לדעת אם אתר הוא רספונסיבי, אין צורך לנסות לפתוח אותו במכשירים שונים. אפשר לעשות בדיקה בדפדפן במחשב באמצעות שינוי מידות החלון בו מוצג הדפדפן.
נסו בעצמכם:
- נכנסים אל האתר במחשב עם מסך רחב
- מוודאים כי הדפדפן איננו פתוח במסך מלא
- בהדרגה מקטינים את רוחב החלון של הדפדפן
- אם תוך כדי הקטנת רוחב החלון משתנה התצוגה על המסך, זהו אתר רספונסיבי (המתאים עצמו לגודל הדפדפן), אך אם התצוגה איננה משתנה וחלקים מהאתר מוסתרים (זמינים רק בגלילת העכבר לצדדים), זהו איננו אתר רספונסיבי
אבל אם זה מורכב מידי עבורכם, יש את הכלי הזה של גוגל שיודע לבדוק מצויין האם אתר הוא ידידותי לסלולר. פשוט מזינים את כתובת האתר והאתר נבדק עבור סלולר, כלומר, האם הוא רספונסיבי.
היתרונות של בניית אתר רספונסיבי
כל אתר שנבנה היום חייב להיות רספונסיבי, כיוון שאתר רספונסיבי מספק יתרונות רבים על פני אתר שאינו רספונסיבי.
ראשית, אתר רספונסיבי יתן חוויית משתמש טובה יותר בכל מכשיר בו הוא יוצג ובכך יגדל הסיכוי שתבוצע באתר המרה, נניח רכישה, פניה בצור-קשר או הרשמה לרשימת התפוצה.
חוויית משתמש טובה יותר גם תוביל לכך שהאתר יפיק סטטיסטיקות טובות יותר: זמני שהות ארוכים יותר באתר, כמות דפים ממוצעת לגולש גדולה יותר, אחוזה נטישה נמוכים יותר וכן הלאה. נתונים סטטיסטיים אלו משפיעים רבות גם על הדירוג שמעניקים מנועי החיפוש, ובראש גוגל, לאתר. אתר עם סטטיסטיקות טובות יותר, יקודם גבוה יותר בתוצאות החיפוש.
למעשה, אתר רספונסיבי מרוויח קידום אורגני טוב יותר מ-2 סיבות. ראשית, עצם העובדה שהוא מותאם לסלולר, זה כבר מקנה לו דירוג משופר, כי גוגל פשוט רוצים שנתאים אתרים לסלולר ולכל מכשיר. שנית, הנתונים הסטטיסטיים של חוויית המשתמש באתר משפיעים גם הם על הדירוג של גוגל.
איך מקימים אתר רספונסיבי?
בעת עיצוב אתר רספונסיבי, עיקר הבעיה היא איך להציג במסך צר (נניח בסלולר) את כל הנתונים החשובים לגולש שמופיעים במסך רחב (נניח במחשב שולחני).
להלן מספר "טריקים" נפוצים לחסכון במקום:
- במקום תפריט רוחבי, יוצג תפריט שנפתח בלחיצת כפתור (תפריט המבורגר)
- במקום להציג אלמנטים (נניח רשימת מוצרים) זה לצד זה, יוצגו האלמנטים זה מתחת לזה
- במקום להציג רשימות קישורים, יוצגו אייקונים שתופסים פחות מקום ממלל
- תמונות וסרטונים גדולים יוקטנו למקסימום של רוחב המסך הקיים ולא מעל זה
את ההתאמה של העיצוב לרזולוציה עושים באמצעות כללים מסוג media ב-CSS, שאלו כללים שקובעים אילו הגדרות עיצוביות רלוונטיות לכל עיצוב ועיצוב. לא יודעים מה זה CSS? הכנסו אל המדריך ללימוד CSS אצלנו באתר.
נראה דוגמה:
@media not all and (max-width:1200px){ .search{width:100%;} }
@media all and (min-width:601px) and (max-width:1200px){ .search{width:50%;} }
@media all and (max-width:600px){ .search{display:none;} }
בדוגמה זו, ברזולוציית מסך של מעל 1200 פיקסלים, יוצג האובייקט search ברוחב 100% מהקונטיינר (האובייקט המכיל) שלו. ברזולוצייה בתחום של 601-1200 פיקסלים, האובייקט search יוצג רק ברוחב 50% מהקונטיינר שלו. ברזולוציות של עד 600 פיקסלים, האובייקט לא יוצג כלל. באופן זה, אנו שולטים במראה האובייקט בהתאם לרזולוציות השונות.
למתכנתים שמעוניינים להעמיק באופן עיצוב רספונסיבי, ניתן להעזר במדריך המצויין הזה (מעל 4 שעות של הסברים עם דוגמאות):
היום, גוגל דורשים שהתאמה טובה של אתר לנייד, תכלול דברים נוספים, למשל הפרדה בין קישורים לחיצים, כיוון שקישורים צמודים זה לזה יכולים להביא לבעיה שהקלקה על אחד מהם עם האצבע (באמצעות מסך נגיעה של הטלפון הסלולרי) תפעיל את הקישור הסמוך לו, שכן האצבע גדולה יותר מהמרחק בין הקישורים.
לסיכום
כל אתר היום חייב להיות רספונסיבי, כלומר, להיות מותאם לכל מנעד הרזולוציות השונות החל משל טלפון סלולרי ישן ועד מסכים רחבים. ההתאמה צריכה לכלול שינויים בתצוגה, כגון שינוי סידור האלמנטים ברזולוציות שונות.
בניית אתרים רספונסיביים מובילה לחוויית משתמש טובה יותר ולדירוגים גבוהים יותר של מנועי החיפוש. אם אתם מתכננים להקים חנות אינטרנטית או כל אתר אחר, אסור להתפשר על אתר שאינו רספונסיבי.

