
העלייה בצורך בפתרונות מותאמים לסלולר
בין השנים 2007-2010, יצאו 4 גירסאות האייפון הראשונות של חברת אפל. בשנת 2010 גם החלה דרכו של המתחרה סמסונג גלאקסי. טלפונים אלו, פרצו את הדרך לשחקנים נוספים בשוק הטלפונים החכמים, שהם טלפונים שבנוסף ליכולת להתקשר, מאפשרים גם צילום, גם גלישה ברשת האינטרנט וגם פונקציונאליות רבה נוספת שלא היתה עד אז אפשרית במכשירי הטלפון שאינם חכמים.
עם הכניסה של הטלפונים החכמים לחיינו, החל מעבר הדרגתי של גולשים מגלישה במחשב האישי לגלישה בסלולר, גם לצרכי עבודה, אבל בעיקר לצרכים פרטיים. סטודנט שנסע בקו חיפה-ת"א ברכבת, החל להעסיק את עצמו עם הטלפון החכם במהלך הנסיעה, אם זה בשמיעת שירים, קריאת חדשות, בדיקת מיילים ועוד. באופן דומה, צופה בטלוויזיה שהשתעמם בהפסקת הפרסומות, מצא את עצמו מחפש חולצה חדשה בטלפון שהיה לידו באותו הרגע. גם עובד במשרד שקפץ לכמה דקות לשירותים, החליט לצרף אליו את הטלפון להתעדכנות ברשתות החברתיות או להתכתבות בוואטסאפ. מבלי ששמנו לב, הטלפון החכם הפך להיות לא רק החבר הכי טוב שלנו, אלא גם היחיד שמכיר את כל הסודות שלנו ומאגד את התמונות שצילמנו, שיחות עם חברים ומשפחה, עדכונים של קרובים ברשתות החברתיות, מיילים מהעבודה ועוד.
יחד עם חדירת הטלפונים החכמים לכל בית, החלה עליה גם בגלישה באתרים שונים כגון חנויות וירטואליות. יותר אנשים החלו לבצע עסקאות של רכישה מקוונת מהטלפון, במקביל לעסקאות מהמחשב האישי. החלה גם תופעה המכונה Cross Device Shopping או Multi Device Shopping שמתארת מסלול רכישה שכולל בתוכו מעבר בין פלטפורמות שונות. דוגמה: גולש שבזמן ההפסקה בעבודה מחפש חליפה על המחשב ולאחר מכן משלים את הרכישה מהטלפון הסלולרי שלו בבית. דוגמה נוספת: גולש שבזמן הפסקת הפרסומות חיפש בטלפון הסלולרי שלו מיקרוגל ולאחר סיום התוכנית בטלוויזיה השלים את הרכישה ממחשבו האישי.
על האפשרויות השונות להגדלת המכירות מהטלפון הסלולרי
העליה בכמות העסקאות מהטלפונים הסלולריים הביאה את בעלי העסקים לחפש פתרונות אפקטיביים יותר לרכישה באתר האינטרנט שלהם, כאלו שימקסמו את הרכישות ממנו.
על הפרק עמדו מספר אפשרויות:
1. הקמת אתר ייעודי לסלולר - הקמה של אתר עצמאי, שאינו קשור לאתר הרגיל של בית העסק, המותאם מבחינה עיצובית לטלפון הסלולרי. בדרך כלל, כולל אתר כזה סט מצומצם של אפשרויות ולא את הפונקציונאליות המלאה שיש באתר הרגיל שמיועד לגלישה במחשב.
2. הפיכת האתר של העסק לרספונסיבי - אתר רספונסיבי הוא אתר שמותאם לכל רזולוציה אפשרית, לרבות של מחשב שולחני ושל טלפון נייד. הפיכת האתר של בית העסק לרספונסיבי איפשרה תצוגה טובה ונעימה יותר לעין בכל מכשיר (מחשב, טאבלט, טלפון) וכמעט ללא פגיעה בפונקציונאליות המלאה של האתר.
3. הקמת אפליקציה סלולרית - אפליקציה סלולרית היא תוכנה שנועדה מלכתחילה לפעול על הטלפון הסלולרי. אפשר להוריד אפליקציות סלולריות מחנות האפליקציות ולהתקינם על הטלפון החכם לשימוש קל בהמשך.
מה עדיף, אתר סלולרי, אתר רספונסיבי או אפליקציה לסלולר?
בתחילת הדרך, העדיפו בעלי עסקים רבים הקמה של אתר ייעודי שיהיה מותאם לסלולר, כיוון שבסכום כסף לא גדול, ניתן היה להקים אתר פשוט בן כמה עמודים, אשר יציג את החברה, עיסוקה ויתן אפשרות ליצירת קשר. הפיכת האתר הקיים לרספונסיבי היתה כרוכה בהרבה השקעה מבחינת זמן וכסף, והקמה של אפליקציה היתה גם היא בעייתית מסיבות רבות: הצורך בהקמה של 2 אפליקציות ולא רק אחת (אחת עבור Google Play של גוגל והשניה עבור App Store של אפל), עלויות גבוהות וקושי בקידום האפליקציה בקרב גולשים פוטנציאליים.
היום, כשמוקמים אתרי אינטרנט וחנויות וירטואליות, ישנה העדפה ברורה לכיוון הקמת אתר רספונסיבי שנותן פתרון טוב יותר למחשב וגם לסלולר. האתרים הייעודיים לסלולר נדחקים החוצה ובהדרגה נעלמים מהנוף המקוון. פיתוח של אפליקציות מתאים בעיקר לאתרי מותג ולעסקים מבוססים שכבר יש להם אתר אינטרנט ולא כתחליף לאתר רספונסיבי, וזאת מכיוון שאתר רספונסיבי מציע מספר יתרונות שאין לאפליקציות:
- אין צורך לבנות אותו פעמיים - אפליקציה, כאמור, צריך להקים פעם אחת עבור מכשירים מבוססי מערכת ההפעלה iOS של אפל, ופעם נוספת עבור מכשירים מבוססי מערכת ההפעלה אנדרואיד
- קל יותר להקים אתר מאשר אפליקציה מהבחינה הטכנית, שכן לא נדרשת סביבת פיתוח מורכבת ויקרה
- עלויות ההקמה והתחזוקה בדרך כלל נמוכות יותר
- אין צורך בקבלת אישורים מיוחדים לחשיפה של האתר - העלאת אפליקציה לחנות האפליקציות כרוכה בתהליך מיוחד מלווה באישורים שונים, לא כך בפתיחת אתר אינטרנט לחשיפה במנועי החיפוש
- קיימות אפשרויות שיווק רבות ונוחות יותר וגם הרגלי השימוש של גולשים אשר מעדיפים כניסה לאתרים בצורה מזדמנת וללא צורך בהתקנה - התקנה של אפליקציה נתפסת כסוג של מחוייבות או התקשרות ארוכת טווח
כאמור, האתרים הייעודיים לסלולר, אלו שנבנו כדי לתת פתרון בסיסי וממוקד רק לסלולר, חולפים מהעולם. עם זאת, בשנים האחרונות החלה ההבנה כי אתר רספונסיבי כשלעצמו, לא תמיד נותן את הפתרון הטוב ביותר לסלולר. לגולשי הסלולר יש צרכים מיוחדים שאין לגולשים במחשב, ולא מדובר רק בעיצוב שונה ונוח יותר. צריך להתאים עבורם את התפריטים באתר, את הטפסים השונים, להנגיש את אמצעי יצירת הקשר ועוד. התאמות אלו ישפרו את חוויית המשתמש בעת הגלישה באתר הסלולרי, דבר שמייטיב הן עם הגולשים והן עם בעלי האתר שמוכרים יותר. נסקור להלן חלק מהתאמות אלו.
בניית חנות מותאמת לסלולר: התאמת התפריטים
אתרי אינטרנט רבים כוללים תפריט ראשי במבנה רוחבי שממוקם ב-header (החלק העליון של עמודי האתר). באתרי תדמית, כולל התפריט קישור לדף הבית, לעמוד אודות, לעמודי מידע וגלריות ולעמוד יצירת קשר. בחנויות וירטואליות, כולל התפריט את רשימת הקטגוריות של המוצרים הנמכרים בחנות. הרבה פעמים, אם מדובר בחנות וירטואלית רצינית וגדולה, התפריט הראשי הינו מסוג מגה-תפריט, אשר נפתח לכל רוחב המסך וכולל בתוכו לא רק קישורים לקטגוריות פנימיות, אלא גם 2-3 מוצרים מומלצים. מגה תפריט משדר אתר רציני ועשיר במידע, והמוצרים שמוצגים ישירות בתפריט מסוג זה מקבלים חשיפה רבה יותר.
התפריט הראשי מארגן את מבנה האתר בצורה נוחה להבנה ומאפשר לגולשים באתר גישה מהירה למידע שנמצא בעמודים הפנימיים. השימוש במבנה רוחבי, מקל על השימוש בו במסכים רחבים ומחליף מבנה של תפריט צידי שהיה נהוג בשנים עברו. כשמתאימים את האתר לסלולר, אחד הדברים שחשוב לטפל בו הוא נושא התפריט הראשי. במכשירי סלולר התצוגה צרה ואין מקום להציג תפריט רחב, במיוחד אם הוא עמוס בהרבה אפשרויות שונות.
הפתרון לתפריט בסלולר מגיע בצורה של תפריט מסוג המבורגר. תפריט המבורגר הוא תפריט שסגור בתוך אייקון של שלושה קווים רוחביים, זה מתחת לזה. הקלקה על האייקון פותחת את התפריט בצורה אנכית. השם המבורגר התקבל בגלל המראה של הקווים המזכיר במראהו המבורגר (לחמניה למעלה, לחמניה למטה ובאמצע קציצה).
כשהתחיל השימוש הנרחב בתפריט ההמבורגר, היו לעיתים רושמים את הכיתוב "תפריט" מתחתיו, כדי לציין שמדובר בתפריט. אבל כיום, כולם מכירים את הסמל המוכר והכיתוב מתייתר.
כך נראה תפריט המבורגר:
![]()
בניית חנות מותאמת לסלולר: התאמת הטפסים
אחד המכשולים שעומדים בפני הגולשים בסלולר הוא מילוי טפסים. כשמדברים על טפסים, מדברים על טופס הרשמה לאתר, טופס פניה בעמוד צור-קשר, טופס מילוי פרטים אישיים בעגלת הקניות בעת רכישת מוצרים מאתר מכירות מקוון וכן הלאה.
הבעיה בטפסים שנמצאים באתר למובייל או בחנות וירטואלית למובייל, היא שתהליך המילוי שלהם מייגע ומתיש, במיוחד אם ממלאים אותם בטלפון הסלולרי שבו הזנת הנתונים בטפסים אינה נעשית באמצעות הקלדה על מקלדת נוחה, אלא באמצעות הקלדה על מקלדת וירטואלית אות-אות עם האצבע. ככל שהגולש נדרש למלא יותר שדות, וככל שהטופס פחות נוח למילוי, כך גובר הסיכוי שהגולש ינטוש את מילוי הטופס באמצעו, ובקלות איבדנו פניה או רכישה באתר.
מה שעושים, זה להנגיש את הטפסים למילוי נוח וקל יותר.
להלן מספר הנחיות כלליות שתמיד טוב ליישם בעת פיתוח טפסים באתרי אינטרנט, ובפרט באתרים שמותאמים לטלפון נייד:
1. מינימום שדות - מומלץ לשמור על מינימום שדות אפשריים למילוי. עושים זאת למשל ע"י ביטול שדות מיותרים ואיחוד שדות שונים. הרבה אתרי מכירות מציגים טופס רכישה לא נוח בעגלת הקניות, שכולל למשל את השדות הבאים: שם פרטי, שם משפחה, טלפון, טלפון נוסף, מייל, עיר, רחוב, מספר בית, מספר דירה, מיקוד, מדינה. עם קצת חשיבה, ניתן לאחד את השדה "שם פרטי" ואת השדה "שם משפחה" לשדה יחיד "שם מלא". באופן דומה, ניתן לאחד את השדה "רחוב" עם השדה "מספר בית" לשדה "רחוב ומספר בית". את השדות "טלפון נוסף", "מיקוד", "מדינה" ניתן בכלל לבטל ברוב המקרים. עם קצת מאמץ, חסכנו לגולש כמחצית מהשדות שהוא נדרש למלא.
2. שימוש ב-label - מומלץ לקשר לכל שדה (בין אם מדובר בשדה פתוח מסוג input, שדה בחירה מסוג checkbox או radio button או שדה בחירה מסוג select) מאפיין label שמסביר מה ממלאים בשדה. למשל, לשדה שבו ממלאים את השם המלא, מומלץ לקשר label שכותרתו "שם מלא". ההבדל בין שימוש ב-label לסתם כתיבת שם השדה הוא גדול. כשמשתמשים ב-label, הטלפון יודע לשייך את הכיתוב לתוכן השדה, כך שהקלקה על הכיתוב מכניסה ישירות לתוך השדה הרלוונטי, דבר שמקל על מילוי הטופס. אגב, על הדרך, שיפרנו כך גם את הנגשת האתר לבעלי מוגבלויות.
3. שימוש ב-placeholder - מומלץ להכניס בכל שדה חופשי placeholder עם דוגמה איך למלא את השדה. ה-placeholder הוא ערך שמוצג בתוך השדה כל עוד לא הזינו טקסט כלשהו בשדה. לדוגמה, בשדה של רחוב ומספר אפשר לקבוע placeholder עם הערך "לדוגמה: הרצל 1234". שימוש ב-placeholder מקליל את הטופס ומאפשר הבנה טובה שלו לגולש.
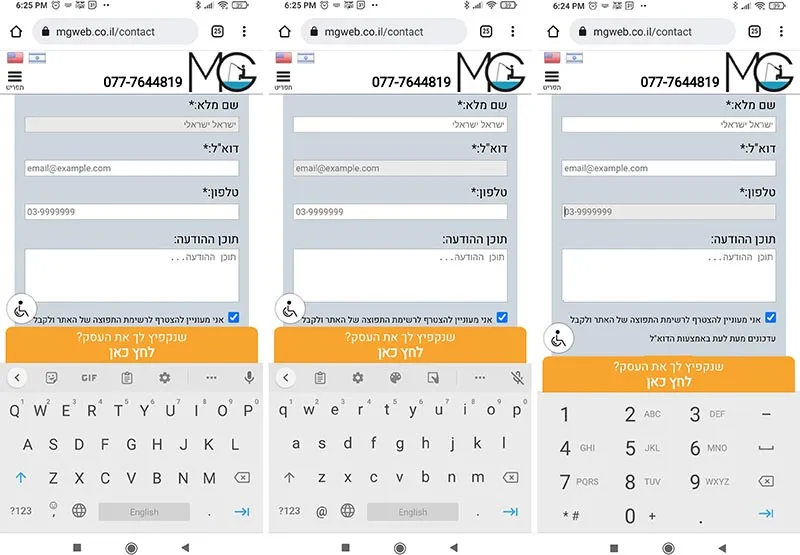
4. קביעת סוג השדה - בשדות להזנת טקסט חופשי (שדות מסוג input), חובה לקבוע את סוג השדה המדוייק: מייל, טלפון, כתובת אינטרנט, מספר, טקסט חופשי וכיו"ב. מבחינת הניראות בטופס לא יהיה שינוי, אבל כשגולש בטלפון הנייד יתחיל למלא את השדה, תיפתח לו מקלדת וירטואלית שרלוונטית לסוג הטופס. אם למשל זהו שדה של טלפון שאכן נקבע לו הסוג בצורה מפורשת בקוד האתר שהוא טלפון, אז כשהגולש ינסה למלא את השדה, תיפתח בפניו מקלדת עם מספרים ועם התווים # ו-* ולא סתם מקלדת עם אותיות. בשדה של דואר אלקטרוני, תיפתח מקלדת עם אותיות והסימן @.
דוגמה לטופס שבו לכל שדה נקבע סוג השדה בצורה נכונה:

בניית חנות מותאמת לסלולר: הנגשת אמצעי יצירת הקשר
בחנות אינטרנטית בסלולר, נהוג לתת פתרונות קלים ונגישים ליצירת קשר עם בעל האתר: בוואטסאפ ובשיחת טלפון.
כשהכל מוצג בקטן ובצפיפות, נרצה לתת עדיפות בתצוגה לאמצעי יצירת הקשר, ולכן, נבליט אותם באמצעים שונים. לדוגמה: כפתור בולט שהקלקה עליו מתקשרת ישירות לבעל האתר או פונה אליו בוואטסאפ. דוגמה נוספת: קישור בולט בתחתית האתר שהקלקה עליו פותחת טופס יצירת קשר.
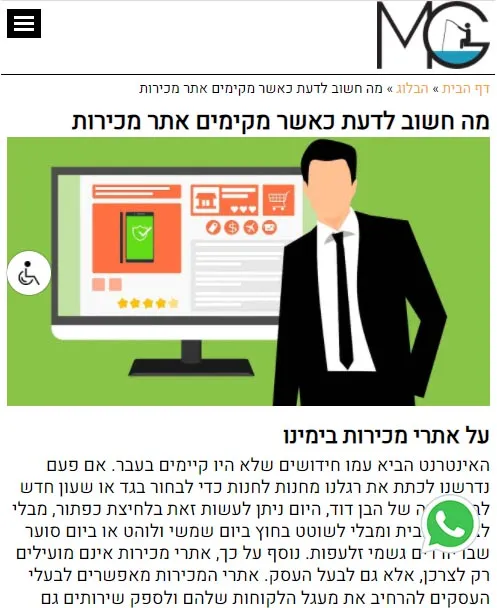
דוגמה מהבלוג שלנו שמראה כמה קל ופשוט לפנות אלינו בוואטסאפ בלחיצת כפתור:

בניית אתר מותאם לסלולר זה לא רק בנייה של אתר רספונסיבי
נסכם ונאמר כי לא כל אתר רספונסיבי הוא אתר ידידותי למשתמש בגלישה בטלפון הסלולרי. כשמתאימים אתר ממסך מחשב למסך של טלפון סלולרי, בנוסף להתאמת העיצוב נדרשות התאמות נוספות לאלמנטים נוספים באתר, כגון התפריטים, הטפסים, דרכי יצירת הקשר ועוד.
יש לכם כבר אתר אינטרנט מותאם לסלולר? נסו לבחון את הנקודות השונות שעלו במאמר זה אצלכם באתר וראו אם הוא באמת נותן מענה טוב לגלישה נוחה וטובה בסלולר. התאמה לא טובה של האתר לסלולר היא איבוד של חלק מהלקוחות הפוטנציאליים שפשוט יעדיפו את אתרי המתחרים.

